 tulisan dengan dreamweaver" />
tulisan dengan dreamweaver" />
Mungkin masih ada yang bingung cara pengoperasian serta fungsi property bar untuk tulisanyang ada pada dreamweaver. Pada tutorial berikut ini saya akan menjelaskan langkah-langkah untuk membuat tulisan serta cara mengaturnya dengan dreamweaver.
Langkah pertama buatlah tulisan pada area kerja dreamweaver.

Kemudian tulisannya dipilih semua

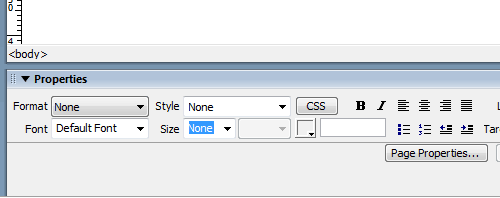
kemudian lihat pada bagian property bar yang ada pada bagian bawah.

Property bar seperti gambar diatas, digunakan untuk mengatur semua objek yang kita sudah pilih di area kerja.
Di Property bar tersedia banyak pilihan yaitu :
- Format

Bagian ini digunakan untuk mengatur format tulisan dengan pilihan paragraf (<p>), heading 1 (<h1>..</h1>) s/d heading 6 (<h6>..<h6>) dan preformatted (untuk menampilkan jeniskode) - Font dan Size

Font digunakan untuk mengatur jenis tulisan, sedangkan size untuk ukuran tulisannya. - Style

Ini digunakan untuk mengatur objek tulisan sesuai dengan css yang sudah dibuat. Pada bagian ini kita juga bisa menyisipkan style eksternal yang ada di file css lain. - Warna, posisi tulisan

Bagian ini digunakan untuk mengatur warna tulisan, tebal dan miring tulisan, pengaturan rata kiri, rata tengah, kanan dan rata kiri kanan (justify). Pada bagian kanan bawahnya jga ada fasilitas untuk membuat list item dengan simbol atau angka. Kemudian mengaturtulisan masuk ke kanan dan ke kiri. Dan terakhir dibagian gambar terlihat page propertiesyang digunakan untuk mengatur tampilan halaman secara keseluruhan.
Sekarang pilih salah satunya, misal kita pilih heading 1 untuk megatur tulisan menjadi heading yang biasanya dibuat untuk judul halaman, kemudian pilih warnanya. Hasilnya :

Anda bisa coba fasilitas yang lain seperti paragraf, heading, pilihan font/bentuk tulisan serta tombol lainya.
Semoga bermanfaat



 19.02
19.02
 antonilaksana
antonilaksana

 Posted in:
Posted in: 







0 komentar:
Posting Komentar